記事に画像を載せる方法 画像取り込み編
どうもこんにちは ドンケアスです。
今日はドンケアスの備忘録第3弾です。
普段、画像を載せながら記事を書いている人は、
知っていて当たり前の知識ですが、
ブログ始めた頃はこういうのがわからなくて、
時間がかかったりしますよね。
そういっている僕もそうでした。
今日は、記事に画像を載せる方法を解説します。
まずは、画像をコピーするソフトを紹介します。
僕がいつも使っているのは、
『WinShot』というソフトです。
このソフトはこちらでダウンロードできます。
セットアップ版を右クリックで『名前を付けて保存』してディスクトップなど、
わかりやすいところに保存して下さい。
ダウンロードが終わりましたら、
保存先のアイコンをクリックして、
インストールウィザードを起動して下さい。

インストールウィザードの案内に従って、
Win shotをインストールして下さい。
ディスクトップにできたアイコンをダブルクリックして、
Winshotを起動して下さい。

ディスクトップ下のタスクバーにWinshotが表示されます。
![]()
まずは、やっておくべき設定を説明します。
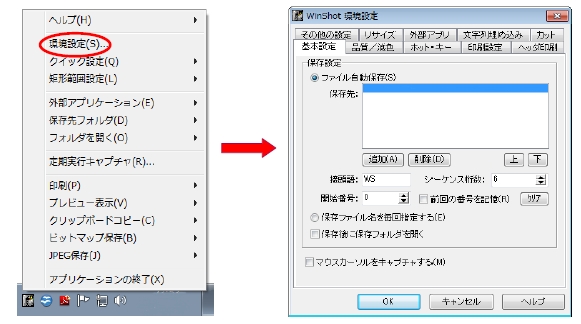
タクスバーのWinshotアイコンを右クリックして、
開いたウィンドウの中から『環境設定』をクリックして下さい。

winshotの環境設定画面がでます。
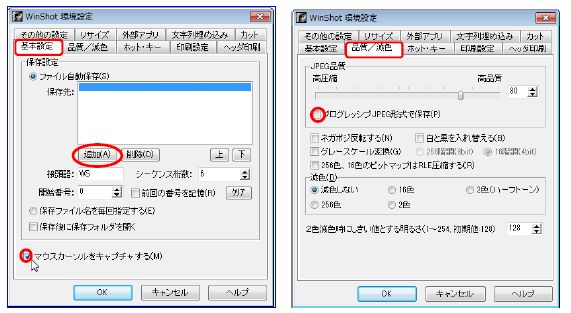
以下のように設定して下さい。
「マウスカーソルをキャプチャーをする」にチェックが入っていると、
上図のように、マウスカーソルごとキャプチャーが行われます。
また、「追加」をクリックすると、
画像を保存するフォルダーを指定できます。
プログレッシブJPEG方式とは
画像をネットでどう表示していくかです。
上から徐々に表示される従来の形式に対し
ぼやけた画像が鮮明になっていくような
表示形式になります。
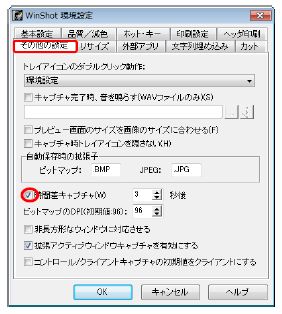
「時間差キャプチャ」にチェックを入れる
と、規定の秒数が経過した後キャプチャが
行われます。
通常はチェックなしで構いません。
●それでは実際にキャプチャーを行なってみましょう。
保存フォルダーを指定していない場合、
初期フォルダーに入っています。
フォルダーを変えたい場合は、
環境設定でフォルダーの場所を指定しておきましょう。
キャプチャーの方法は、アイコンを右クリックする方法と、
ショートカットキーでやる方法があります。
ショートカットキーでやったほうが効率良く出来ますので、
こちらの方法がおすすめです。
●保存方法詳細
・アクティブウィンドウ・
今現在、アクティブなウインドウの情報だけをキャプチャーします。
・デスクトップ・
デスクトップがまるごとキャプチャーされます。[ PrtScr ]などと同じ効果です。
・短形範囲指定・
任意の選択範囲をクリック&ドラッグで選択してキャプチャーできます。
・コントロール/クライアント ・
自動で判別された範囲の中から、任意のものを選択して保存します。
「アクティブウィンドウ」とは違い、タブに表示されるようなウィンドウだけでなく
その中にある小ウィンドウ(ツールの機能ウィンドウ)等も選択できます。
この中で、最もよく使われるのは、やはり「短形範囲指定」です。
任意の場所だけ切り取れるというのは
加工の手間を減らす、という点から考えても非常に有効です。
ただ、いちいち範囲を指定するのが面倒に感じるかもしれません。
その場合は「短形範囲指定」にこだわりすぎず
自分の使いやすい方法で、活用していただけたらと思います。
■ビットマップ保存
ビットマップ保存の良い点は、画像の劣化がないことです。
その反面、容量が大きくなってしまいますが、加工すれば問題はありません。
が、この画像をそのままレポートに掲載するのは、容量の点からお勧めできません。
・アクティブウィンドウ・
[ Shift + Ctrl + F7 ]
・短形範囲指定・
[ Ctrl + Alt + F7 ]
■JPEG 保存
JPEG形式で保存することのメリットは、なんといっても容量が軽くなることです。
ただ、そこから更に加工するとなると、画像の質が更に落ちてしまうので
加工用に撮る形式としては、あまりお勧めできません。
あくまで、この画像をそのまま使う、という場合に使用した方が良いでしょう。
・アクティブウィンドウ・
[ Shift + Ctrl + F9 ]
・短形範囲指定・
[ Ctrl + Alt + F9 ]
■クリップボードコピー
クリップボードコピーは、撮ってすぐ加工する場合などに有効です。
また「短径範囲指定」で撮った画像をOpennOfficeに直接貼り付け
OpennOffice上で加工を施すことも可能です。
リアルタイムに仕上がりを確認したい場合などにお使いください。
・アクティブウィンドウ・
[ Shift + Ctrl + F5 ]
・短形範囲指定・
[ Ctrl + Alt + F5 ]
・コントロール/クライアント ・
[ Ctrl + Alt + F6 ]
以上がwinShotの説明です。
次回では、実際に記事に画像を載せる作業を解説します。
続・記事に画像を載せる方法
ドンケアスのしゃべるマガ
サイトアフィリで安定的に稼ぐ思考、心構え、気付き、使用しているツールなどなどを
ラジオ感覚で聞ける音声メルマガを配信しています。










コメント
[…] では画像をキャプチャーするソフトと、 操作方法を説明いたしました。 記事に画像を載せる方法 […]
ドンケアスさん
こんにちは、パワブロです。
このキャプチャ、私も初心者のころやり方が分からなくて苦労しました。
しかし偶然にも、画像を載せることを「キャプチャ」と呼んでいる人がいて、
検索エンジンで「キャプチャ」と調べてみたところ、ようやくやり方を知りました(汗)
初心者さんはこういう場面でも躓いてしまうので、
それを図解入りで説明してくれるとかなり助かると思います。
WinShotは初心者から上級者まで使えて便利ですよね( ´∀`)
応援クリック!
パワブロさん こんにちわ
いつもありがとうございます。
そうなんですよ、この画像のキャプチャー、
初心者には結構ハードルなんですよね。
でも覚えちゃったら簡単なんですけどね。
これを覚えたら記事を書くのに、
幅が広がるので習得すべきテクだと思います。
こちらも応援クリック完了です。
[…] 記事に画像を載せる方法 画像取り込み編 […]
I like this feature, but I’d really love the ability to submit a question to you. I tell my web designer to be “white hat” and I think they are. However, all my pages with a certain extension (hot topics) have dropped 5-7 pages as of late. If we are doing something wrong I’d like to fix it. I’m the company owner, but not a web developer and I trust my web designer to do things right. If there is any specific feedback you can provide it would be appreciated.Regards,Mike Hegdandwww.finflreatlawyers.com
Mégacool, on va pouvoir enfin tout apprendre de la science tout en allant aux toilettes !!(enfin, j'avoue, j'y emmenait déjà mon pc portable, mais c'est moins pratique…)