ワードプレスの文字色を変える方法
どうもこんにちは ドンケアスです。
今日はワードプレスの設定の話です。
僕の備忘録的な記事を書きます。
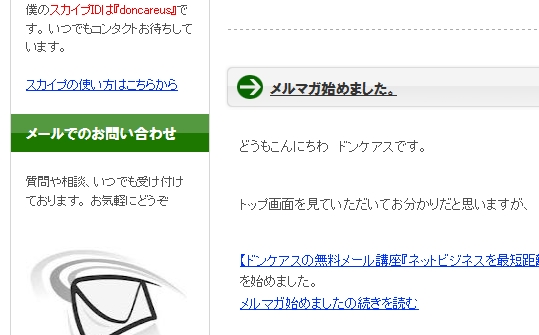
ワードプレス、文字基本色の初期設定は色が薄いですよね。
こんな感じ
僕はもっと濃く読みやすい文字にしたかったので、
基本の文字色を黒に変更しました。
その手順を説明します。
※テーマは「EFFICIENTアフィリエイト」付属テンプレートです
まず
管理画面の外観から、テーマ編集を選択。
次の画面で、色(共通)ページテンプレート(color-common.css)を選択します。
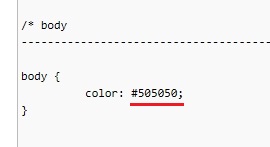
ここが文字の色を指定している部分です。
変更したい色のコードに書き換えます(赤線の部分)。
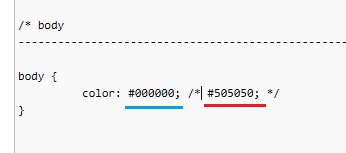
僕は黒に変更しました。
赤線の部分は、以前の設定のコードです。
画像のように前設定の内容を/* と */囲んで記録させています。
/* と */囲むと自由にコメントかけるのでメモにするのがお勧めです。
これはすべてのCSSで使えます。
※カラーコードに付いて調べたい方は
とほほの色入門が参考になりますので閲覧してみてください。
変更後がこんな感じになりました。
難しそうに見えますが、やってみると簡単なので
挑戦してみてください。
ドンケアスのしゃべるマガ
サイトアフィリで安定的に稼ぐ思考、心構え、気付き、使用しているツールなどなどを
ラジオ感覚で聞ける音声メルマガを配信しています。