続・記事に画像を載せる方法
どうもこんにちわ ドンケアスです。
前回の記事では画像をキャプチャーするソフトと、
操作方法を説明いたしました。
記事に画像を載せる方法
今回は引き続き画像を記事に載せる手順を解説します。
画像はキャプチャーしました。
次はワードプレス内に画像を保存します。
ワードプレスの管理画面を開き、
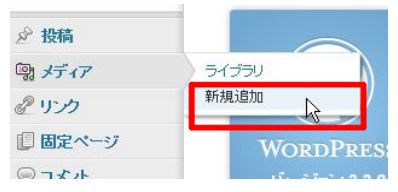
メディア→新規作成をクリックします。

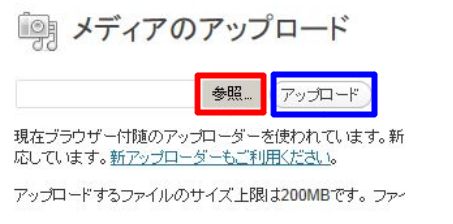
メディアのアップロード画面が出ますので、
参照をクリックしてキャプチャーした画像ファイルを選択します。
選択後アップロードをクリックします。

これでワードプレス内にアップロード完了です。
次にワードプレスの記事に画像を載せます。
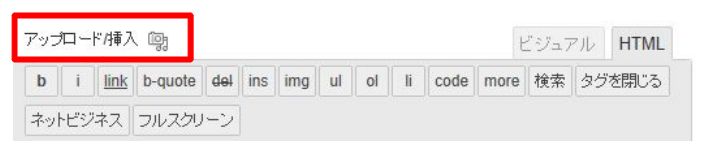
アップロード/挿入をクリックして下さい。

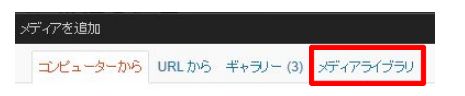
メディアを追加の画面が出ます。
メディアライブラリーをクリックして下さい。
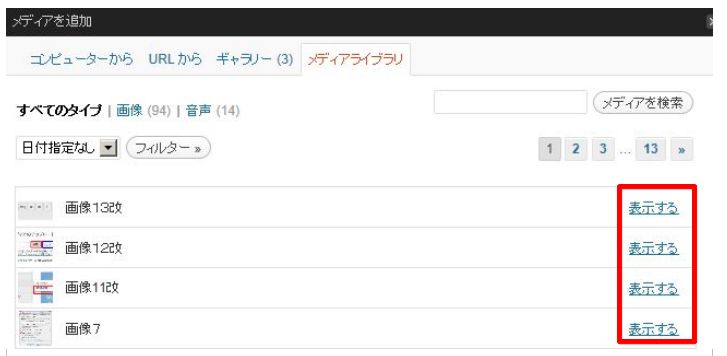
すると画像ファイルの選択が出ます。
先程アップロードした画像データーが表示されます。
載せたい画像の表示をクリックして下さい。
次に載せる画像の詳細設定が表示されます。
特に変更せず、投稿に挿入をクリックして下さい。
これで記事に画像を載せることができました。
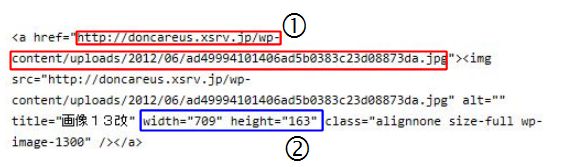
画像のテキストタグで、
①にリンクしたいURLを入れると画像をクリックするとリンク先に飛びます。
②の数値を変えると画像の大きさが調節できます。
プレビューを見ながら画像の大きさを調節して下さい。

以上で記事に画像を載せる事ができました。
これで自由自在に画像を入れた記事を書くことができます。
ぜひやってみてください。
ドンケアスのしゃべるマガ
サイトアフィリで安定的に稼ぐ思考、心構え、気付き、使用しているツールなどなどを
ラジオ感覚で聞ける音声メルマガを配信しています。











コメント
[…] 次回では、実際に記事に画像を載せる作業を解説します。 続・記事に画像を載せる方法 この記事を読まれた方は次の記事も読まれています続・記事に画像を載せる方法 – 2012年 6月 12日 […]