モバイル フレンドリーに合格しているのスマホ対応にならなくて焦った話

どうもこんにちわ
ドンケアスです。
前回の記事でモバイルユーザビリティのエラーの
警告が来て、その対応をしたというお話を書きました。
収益の上がっているサイトの【モバイル ユーザビリティ上の問題が検出されました】が解決できなくて焦った話
その結果、モバイルフレンドリーのテストは合格。
なのにWMTの警告が消えない・スマホ対応の表示がされない
という状況のままでした。
今回の記事はその続きを書いてみようと思います。
WMTの警告が消えない・スマホ対応にならない
前回の記事の対策でとりあえず
モバイルフレンドリーのテストは合格しました。

しかし、WMTでのモバイルユーザビリティの
エラーが消えない

そしてスマホでの検索結果の頭に
『スマホ対応』にならない
という状態になりました。
でもまーWMTのことだから、反映されるまで
時間がかかるんだろうなーと思って放置していました。
放置した結果
1-2週間放置した結果。
警告がきた7サイトのほとんどが警告が減り
スマホ対応の表示がでるようになりました。
だがしかし、肝心のサイト(金融系のジャンルで
収益が伸びているサイト)が変わらない(汗)
WMTのエラーも消えず・スマホ対応の表示も出ない。
とりあえず深呼吸してもう一週間待つことにしました。
その結果・・・・・
状況は変わらず。
4/21まであと2週間・・・
さすがに焦る。
今更だけど焦って調べ始める
僕はギリギリにならないと動かないらしい(汗)
慌ててネットで調べまくりました。
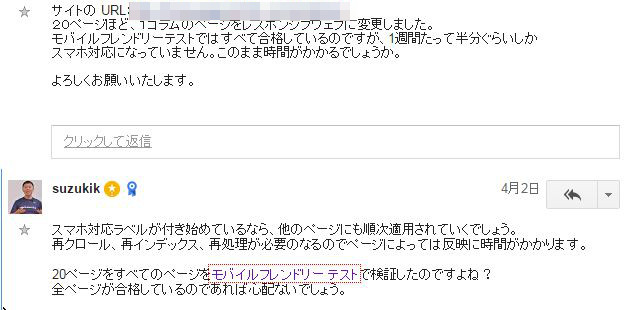
その中でこんな質問と回答が
そうなのか・・・
モバイルフレンドリーテストで合格しているなら
大丈夫なのか・・・
でもまだ1ページも『スマホ対応』になってない
大丈夫そうだけど 大丈夫そうだけど・・・
不安すぎる(汗)
これから月100万も狙えるサイトだけに
こんなんじゃ眠られないよ。
ようやく解決策の記事を見つける
これだけの情報と今の状況では不安すぎるので
もうちょっと調べてみると・・・
あったー 解決策が!!
またまた鈴木さん登場
(引用先:モバイルフレンドリーテストに合格しているのにモバイルユーザビリティレポートでエラーが出る理由)
モバイルフレンドリーテスト ツールでは合格しているのに、ウェブマスターツールのモバイルユーザビリティ レポートでは、エラーが通知されることがあります。
ほとんどの場合理由は単純で、最新の状態がモバイルユーザビリティレポートに反映されていないためです。
だよね これは想定内
つまりモバイルフレンドリーなページに修正したとしても、Googleが持つデータとして実際に格納されるには再クロールと再インデックス、再処理が必要になります。
ページによってはクロール頻度が低いことがあります。
そうしたページは、モバイルユーザビリティレポートのエラーがなかなか消滅しないことがありそうです。
なるほど そういうことですね
モバイルユーザビリティレポートと同様に、モバイル検索結果での「スマホ対応」ラベルもすぐには表示されないかもしれません。
いや わかるけど3週間もたったのに
遅すぎる(汗)
こちらもモバイルフレンドリーテストに合格していれば通常は問題ありません。
いやー そう言われてもせめて『スマホ対応』の
表示が出ないと不安で寝られないよ
現在の状態を少しでも早く認識させるには、次のような手段を利用できます。
- Fetch as Googleからインデックスに送信する
- サイトマップを送信する
あ・・・これしてないわ
ということで早速
- Fetch as Google
- サイトマップの送信
をやってみることに
Fetch as Google・サイトマップの送信してから
まず、サイトマップ送信を先にしたのですが
すぐは反映はせず(まーそうだよね(汗))
精神的に余裕が無かったので
Fetch as Googleで重要なページを
インデックスさせてみました。
すると、まもなく『スマホ対応』の表示が・・・
『やった・・・やっと表示された・・・』
この数日後、確認したところ全てが『スマホ対応』
表示の確認ができました。
ただ、WMTのモバイルユーザビリティエラーは
消えていませんが、スマホ対応の表示さえでれば
きっと大丈夫です。安心しました。
この数日、WMTに振り回されたので
だいぶ精神的に削られました(汗)
これで検索順位も上がればいいんですが・・・
Googleの今回のスマホ対応について
ちょっと気になることがパシさんの記事に
書かれてました。
スマホ対応アルゴが導入されることで、スマホの検索順位が大変動すると予想する人も多く、それを煽っているブログも多いですが、本当に大変動は来るのでしょうか?
これは僕も思っていたこと。
スマホ対応のアルゴリズムがあまりにも
急に来た感じがあるのでもしかしたら
それほど動かないのかなと思います。
もっと時間をかけて、例えば1-2年とか
それぐらいであれば納得いくのですが。
サイトが見やすくなったとしてもCTRやCVRが下がり、結果的に売上が下がることもあります。順位への影響が見えない時点で、お金や手間をかけて急いで対応するのはリスクが高いと言えます。
確かにおっしゃるとおりなんですよね。
スマホでもPC対応のページの方がCVされやすい
というのは体感しています。
なので一概にすべてスマホ対応のページが
いいとは言い切れないんですよね。
何事もなかったかのように4/21を通過してくれると嬉しいです。
うん。これもありうることですよね。
ただ、世の中はゆくゆくスマホメインに
なっていくと思うので
僕の場合はあえてCVが落ちてもスマホ対応を
早めに進めていました。
今回はたまたま、ホントたまたまrobots.txtの設定が
しくっただけでエラーになっただけで
スマホ対応化は早かったんだからねッ!
とりあえず4/21に向けての対応はできたので
楽しみにその時を待ちます。
例の金融系がいい感じに
上がってくれることを願って^^
ドンケアスのしゃべるマガ
サイトアフィリで安定的に稼ぐ思考、心構え、気付き、使用しているツールなどなどを
ラジオ感覚で聞ける音声メルマガを配信しています。