HTMLのテキストタグを記事に載せる方法
どうもこんにちわ ドンケアスです。
以前の記事でおきてがみについてわからないことがあったので、
とあるアフィリエイターさん教えてもらい記事にしました。
ブログに訪問したら自分の名前が出ていた。
その時にHTMLのテキストタグが出てきたのですが、
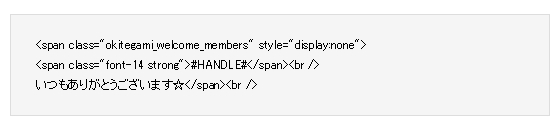
こんなやつ↓

これをブログに書くとそのまま表示されないんですよね。
こんな感じ↓
それも同じアフィリエイターさんに聞きましたので、
そのやり方説明します。
まず表示させたいテキストの前後を
<code>・・・・</code>で囲みます
これはcodeタグといって、
この範囲がコードであることを示すタグとの事です。
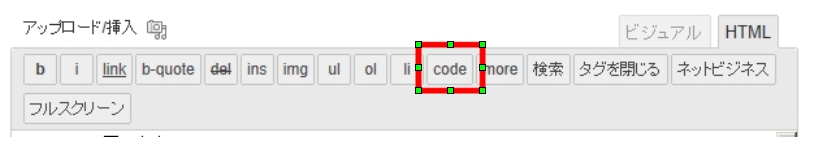
ワードプレスの記事投稿画面にこのcodeタグボタンがあります。
僕の場合はここ

これを使うと結構便利です。
ただしこれは僕がエフィシェントを使っているので
上の表示になっていますが、
他のテンプレートでは違う表示になるらしいです。
ではさっそく実践。
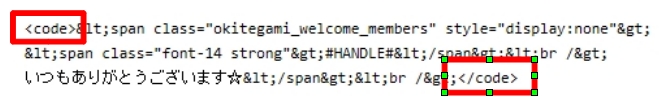
先ほどのテキストタグを<CODE>で囲みましょう
囲んだものがこれ↓
あれ?テキストタグが出てこない。
そうなんです、これだけじゃダメなんです。
< と > はそのまま書いてはいけないんですって。
それでどうするかというと
< は <に
> は >に
変換させるのです。
うーんかなりややこやしくなってしまった。
でもしょうがないんですよね。
glt;とか打つのはかなり面倒なので<とかに辞書登録したほうが、
作業しやすくなります。
これでうまく表示されるはずです
おためしをあれ~
いやー今回の記事は難しかった^^;
でもこれで1つレベルが上がった。
ららさんいつもありがとう御座います。
あなたをブログ編集の師匠と勝手に思わせて頂きます。
ではでは
ドンケアスのしゃべるマガ
サイトアフィリで安定的に稼ぐ思考、心構え、気付き、使用しているツールなどなどを
ラジオ感覚で聞ける音声メルマガを配信しています。









コメント
はじめまして。
管理人さまのプロフィールを拝見しまして、
なにか共通するものを感じました。
当方もつたないブログを運営しております。
よろしかったら、覗いてみてください。
ネット内職日記
http://naisyoku7net.blog39.fc2.com/
abberoadさん はじめまして
コメントありがとうございます。
けっこう僕みたいな感じの人が多いですよね。
ブログ、サイト見させて頂きました。
がんばって稼いでますね。
お互いに頑張って行きましょう。
ドンケアスさん
こんにちは、パワブロです。
私も以前HTMLタグをブログに載せる方法が分からなくて
困ったことがありました。
そのまま書くと普通にHTMLタグとして認識されてしまうので、
<code>のように不等号を全角で書いたり…(;´∀`)
gt;の書き方だとソースが汚くなるのが難点ですが、
仕方ありませんね。
応援クリック!
パワブロさん いつもお世話になっております。
返信遅くなりすみません
いやーそうなんですよ、この方法全然わからなくて
ネットで調べてもわからなくて
教えてもらってようやくわかりました。
思ったより簡単でがっくりしました。
はやく聞けばよかった。
こちらも応援しました。